In drei einfachen Schritten mit dem Google Tag Manager (GTM) zum datenschutzkonformen Out-Out für das Facebook Pixel. Dieser Gastbeitrag von Robert Franzke beschreibt, wie eine Widerspruchsmöglichkeit mit persistentem Local Storage Object ohne Programmierkenntnisse über den GTM erstellt werden kann.
Über den Autor: Robert Franzke Head of Search Engine Advertising bei der cormes GmbH in Berlin. Als zertifizierter Experte für Google AdWords und BingAds sowie Spezialist für Trackingfragen berät er Unternehmen bzgl. der Umsetzung von Onlinemarketing-Kampagnen und deren Messbarkeit.
OPT-OUT FÜR DAS FACEBOOK PIXEL MIT DEM GOOGLE TAGMANAGER
Im Gegensatz zu Google Analytics bieten Facebook, Twitter und Co keine hauseigene Lösung zum Tracking Opt-Out für deren Tracking-Lösungen. Datenschützer stellen auch immer wieder klar, dass die von Facebook angebotene Widerspruchsmöglichkeit für Werbung nicht ausreichend ist. Als Lösung bleibt nur, ein Opt-Out für das Facebook Pixel und andere Trackingpixel selbst zu programmieren.
FUNKTIONSWEISE KURZ ERKLÄRT
Grundsätzlich wird der Nutzer bei einer Opt-Out-Lösung im Gegensatz zum Opt In beim ersten Aufrufen einer Website getrackt. Hier hat er dann die Möglichkeit, sich von der Messung über die einzelnen Pixel ausschließen zu lassen. Diese Wahl muss vom Browser des Nutzers gespeichert werden und erfüllt somit die Anforderung, dass er dauerhaft auf dieser Seite nicht mehr getrackt wird. Technisch kann dies entweder per Cookie oder persistentem Local Storage Object (LSO) erfolgen. Nachfolgend soll die Lösung über ein Local Storage Object beschrieben werden. Der Vorteil ist, dass ein LSO im Gegensatz zu Cookies kein Ablaufdatum hat.
IN 3 EINFACHEN SCHRITTEN ZUM OPT-OUT
-
- Datenschutzerklärung anpassen
- Google Tagmanager einrichten
- Testen und veröffentlichen
1. DATENSCHUTZERKLÄRUNG ANPASSEN
Um dem Nutzer die Wahl zu geben, muss in der Datenschutzerklärung nach dem Passus zur Verwendung des Facebook Pixels ein Hinweis auf die Deaktivierung des Facebook-Trackings mit der entsprechenden Funktion zum Setzen des Opt-Outs eingefügt werden. Dieser kann beispielsweise wie folgt aussehen:
![]()
Klickt der Nutzer auf den Link, um das Tracking zu deaktivieren, wird die Seite ohne das Facebook-Pixel neu geladen und der Text ändert sich, um dessen derzeitigen Status bezüglich seiner Trackingwahl anzuzeigen:

Dazu muss im HTML-Code an der entsprechenden Stelle folgender Code eingefügt werden:
Dieser Code prüft, ob der Widerspruch bereits erfolgt ist, zeigt den entsprechenden Text und sendet bei Linkklick an den Google Tagmanager per Event den Befehl, das persistente Local Storage Object zu erstellen bzw. zu entfernen.
2. GOOGLE TAGMANAGER EINRICHTEN
Im Google Tagmanager müssen folgende Elemente hinzugefügt bzw. angepasst werden:
- Hinzufügen: Funktion zum Erstellen des Local Storage Objects
- Hinzufügen: Trigger zum Erstellen des Local Storage Objects
- Hinzufügen: Funktion zum Löschen des Local Storage Objects
- Hinzufügen: Trigger zum Löschen des Local Storage Objects
- Hinzufügen: Variable zum Auslesen des Local Storage Objects
- Anpassen: Trigger des Facebook-Basiscodes
Hinzufügen: Funktion zum Erstellen des Local Storage Objects
Tag Typ: Benutzerdefiniertes HTML
Tag Inhalt:
Hinzufügen: Trigger zum Erstellen des Local Storage Objects
Trigger Typ: Benutzerdefiniertes Ereignis
Ereignisname: fboptout
Trigger auslösen bei: Alle benutzerdefinierten Ereignisse
Hinzufügen: Funktion zum Erstellen des Local Storage Objects
Tag Typ: Benutzerdefiniertes HTML
Tag Inhalt:
Hinzufügen: Trigger zum Erstellen des Local Storage Objects
Trigger Typ: Benutzerdefiniertes Ereignis
Ereignisname: removefboptout
Trigger auslösen bei: Alle benutzerdefinierten Ereignisse
Hinzufügen: Variable zum Auslesen des Local Storage Objects
Variablen Typ: Benutzerdefiniertes JavaScript
Name: ReadStorage.FBoptout (Der Name wird als Variable im nächsten Schritt gebraucht)
Trigger Inhalt:
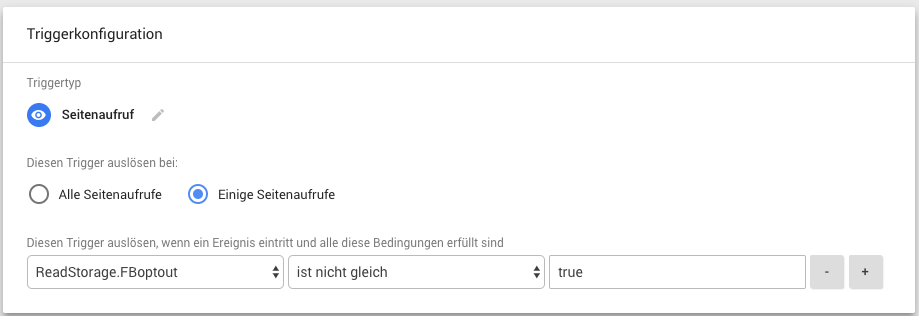
Anpassen: Trigger des Facebook-Basiscodes
Trigger Typ: Bestehenden Trigger für das Facebook-Basispixel verwenden, je nach Konfiguration, “Seitenaufruf”, “Fenster geladen” oder “DOM ready”
Trigger auslösen bei: Ändern von “Alle Seitenaufrufe” in “Einige Seitenaufrufe”
Den Trigger auslösen lassen, wenn alle diese Bedingungen erfüllt sind:

Wer auf Nummer Sicher gehen will, passt außerdem noch die weiteren Trigger der Facebook Pixel Events nach dem gleichen Schema an.
3. TESTEN UND VERÖFFENTLICHEN
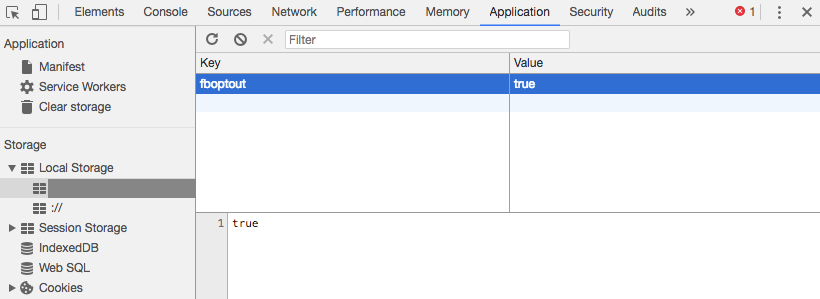
Um die korrekte Funktionsweise zu testen, wird der Link geklickt, der auf der Datenschutzerklärungsseite eingefügt wurde. Dann sollte das Hinweisfenster erscheinen, dass der Ausschluss von der Erfassung erfolgreich war. Nach dem automatischen Neuladen der Seite sollte das Facebook-Pixel nicht mehr geladen werden. Dies kann über die Chrome Extension Facebook Pixel Helper oder Ghostery geprüft werden. Um zu überprüfen, ob das Local Storage Object ordnungsgemäß angelegt wurde, werden die Chrome Developer Tools geöffnet (rechte Maustaste auf der Seite > Untersuchen) und in den Punkt Application gewechselt. Hier sollte in der rechten Spalte bei Storage > Local Storage > eigene URL der Key fboptout mit dem Value true gesetzt sein:

Wenn der Link nochmals geklickt wird, sollte das Local Storage Object wieder entfernt und das Facebook-Pixel wieder gefeuert werden.
ALTERNATIVEN ZUM EINBAU ÜBER DEN GTM
Natürlich ist diese Lösung auch ohne den Google Tagmanager möglich. In diesem Fall wird das onclick-Event durch den direkten Aufruf der Javascript-Funktion ersetzt. Zusätzlich wird das Facebook Pixel von der Bedingung umschlossen, nur ausgeführt zu werden, wenn das Local Storage Object zum Opt-Out nicht vorhanden ist.